GreenSock Animation Game
Here is a matching game made with GreenSock Animation where you can actually interact with HTML elements with your mouse by dragging them across the screen.

I am very excited to learn new technologies and to be able to learn enough to stay up to date on my own in the future. One thing I have been really excited to learn about is how to read documentation so when I get stuck in the real world I have a way to solve my issue.
UVU has been great at keeping up with the industry and teaching what it's really like in the real world. I love that we get to learn new technologies like Laravel and Phone Gap instead of "jumping through hoops" learning old technologies.

Here is a matching game made with GreenSock Animation where you can actually interact with HTML elements with your mouse by dragging them across the screen.

The best part of the DGM department at UVU is the ability to learn both design and coding. It is like a CS and a design degree compiled into one awesome degree.

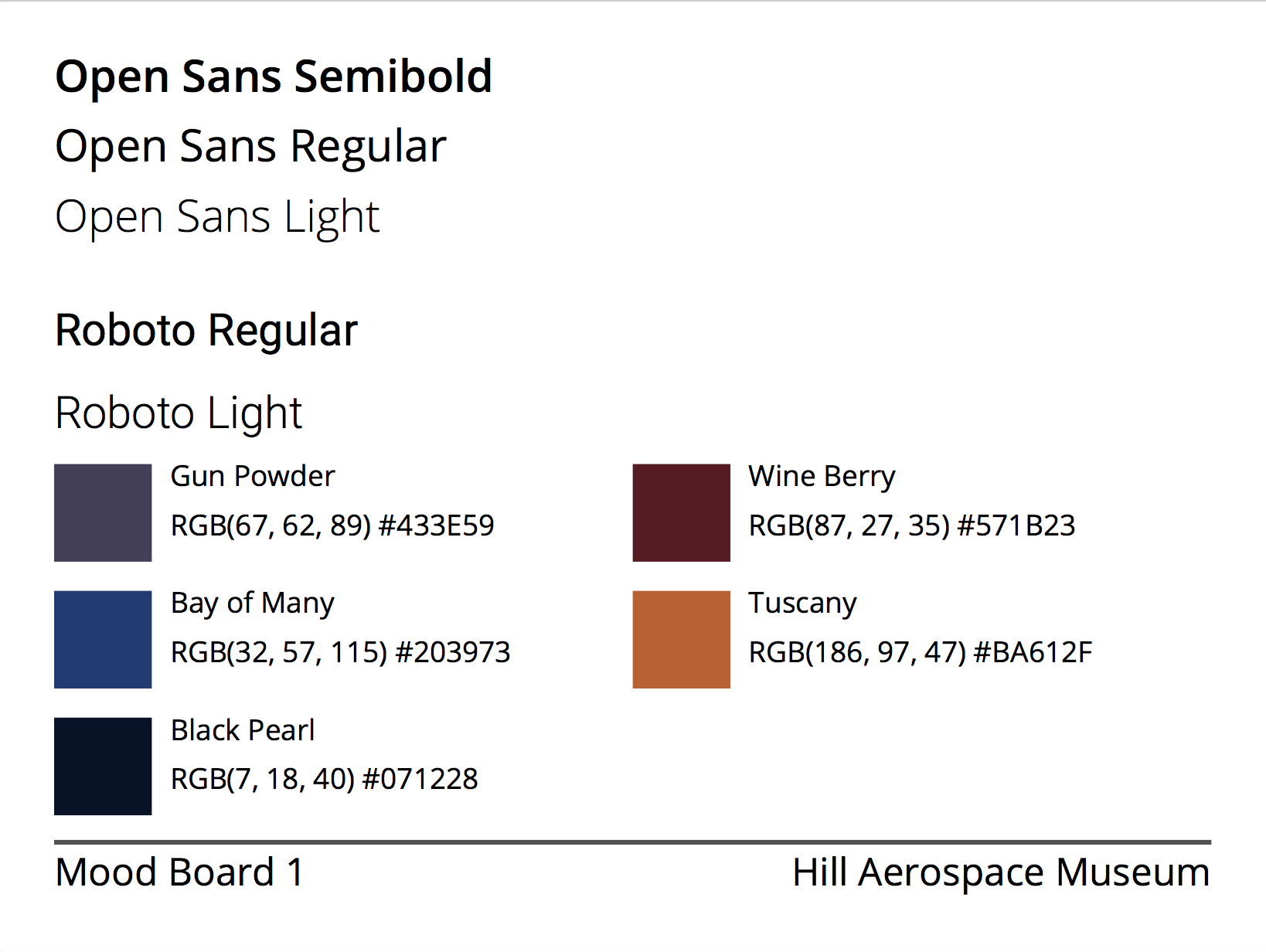
When starting a new project it's important to know where your project is headed. One good way to start this processes is to create a Mood Board showing the different colors your project is going to use and showing some well done websites that are similar to your clients.

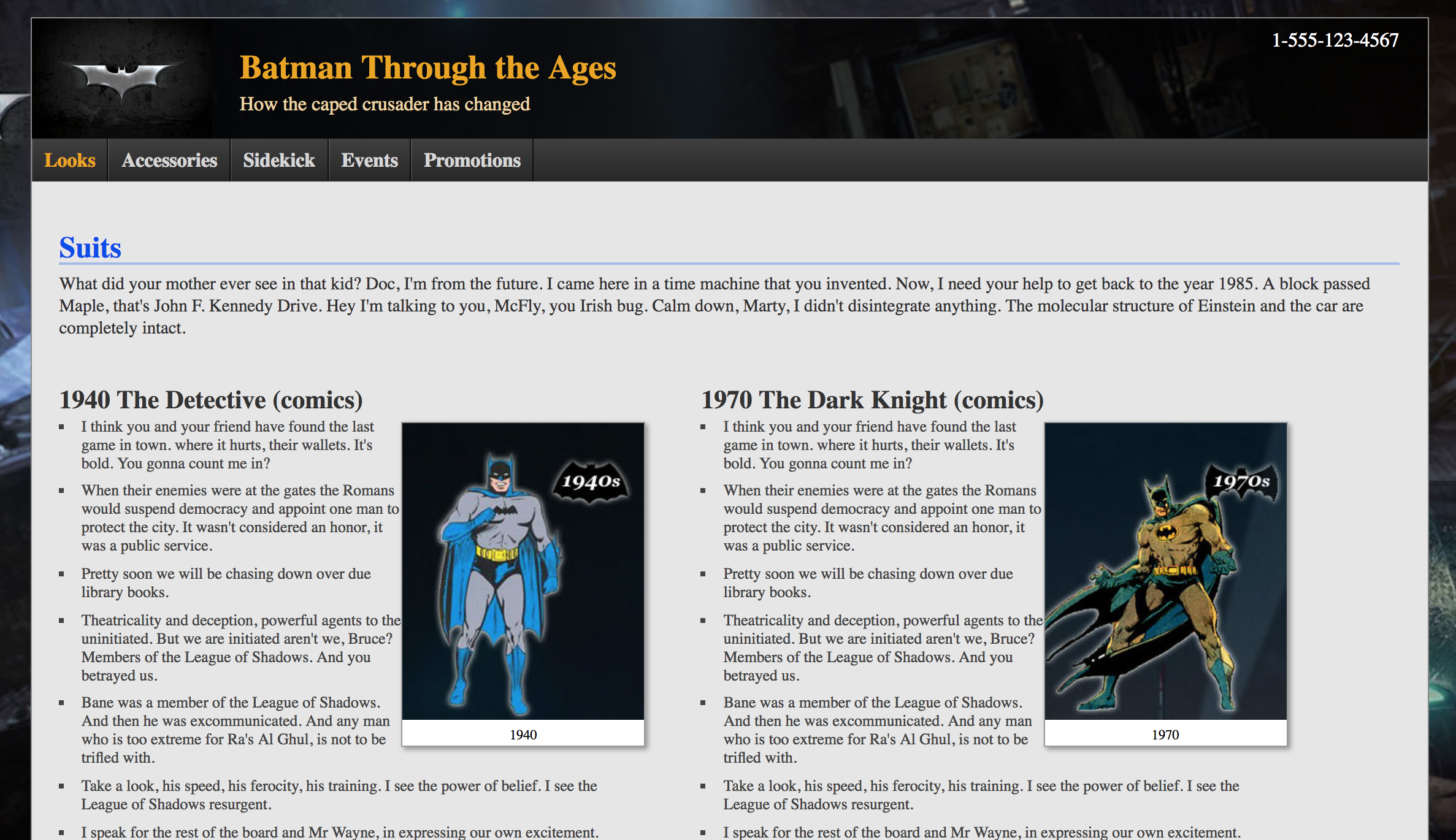
One of many website templates we put together to show off different menu styles and different HTML5 aspects that can be used for our future clients.


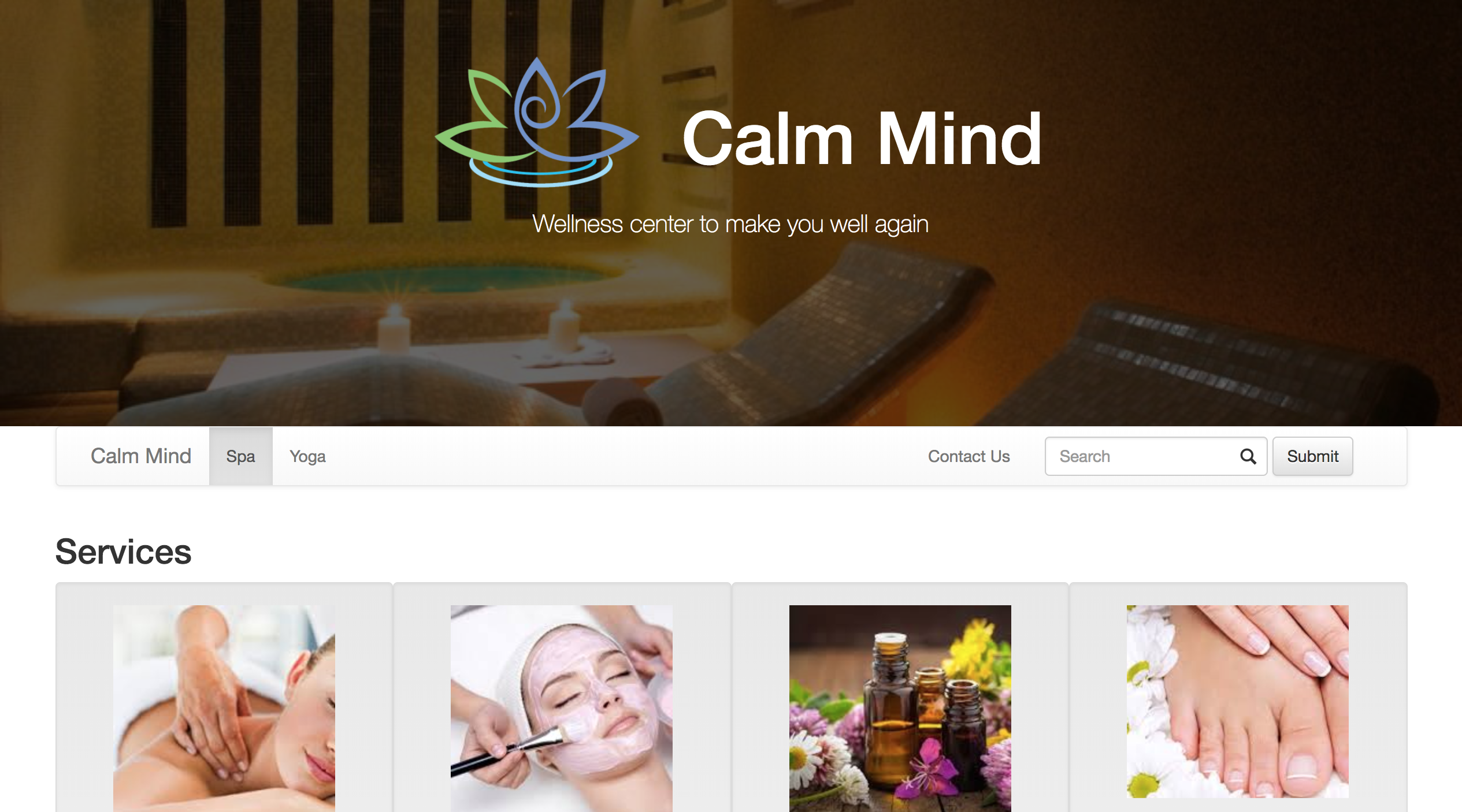
After learning bootstrap we took it a step farther by adding in our knowledge of GreenSock Animation to give the site some exciting visuals.